리서치 계획
연구 스탠스
- Web IDE 에 대한 여러가지 고민을 담아, 완성도 있게 개발하는 것이 목표.
9월
-
상시 연구
-
화면 제작한 Web IDE 의 code refactoring
-
이상적인 Web IDE 고민, 연구
-
단계별 연구
-
반응형 CSS 및 Flexbox, 미니 프로젝트
-
(생략) CSS 프레임워크: Bootstrap, 미니 프로젝트
-
Web IDE 후보 리서치
-
Web IDE 선정 후, 화면 제작
-
단계별 연구
-
Javascript 기초, 연습문제 풀기
-
Javascript 문자열, 연습문제 풀기
-
Javascript 연산자(논리, 산술), 연습문제 풀기
-
Javascript 객체 리터럴, 연습문제 풀기
-
Javascript 루프, 연습문제 풀기
-
Javascript 함수, 연습문제 풀기
-
Javascript 함수 응용, 연습문제 풀기
-
콜백과 배열, 연습문제 풀기
-
Javascript 최신 기능들
-
Javascript - hoisting 특성 파악
-
2D Web IDE 기능개발 - Zoom Controller
-
(생략) 2D Web IDE 기능개발 - 다운로드
-
Javascript - closure 특성 파악
- 2D Web IDE 기능개발 - 전체 화면 레이아웃 구성

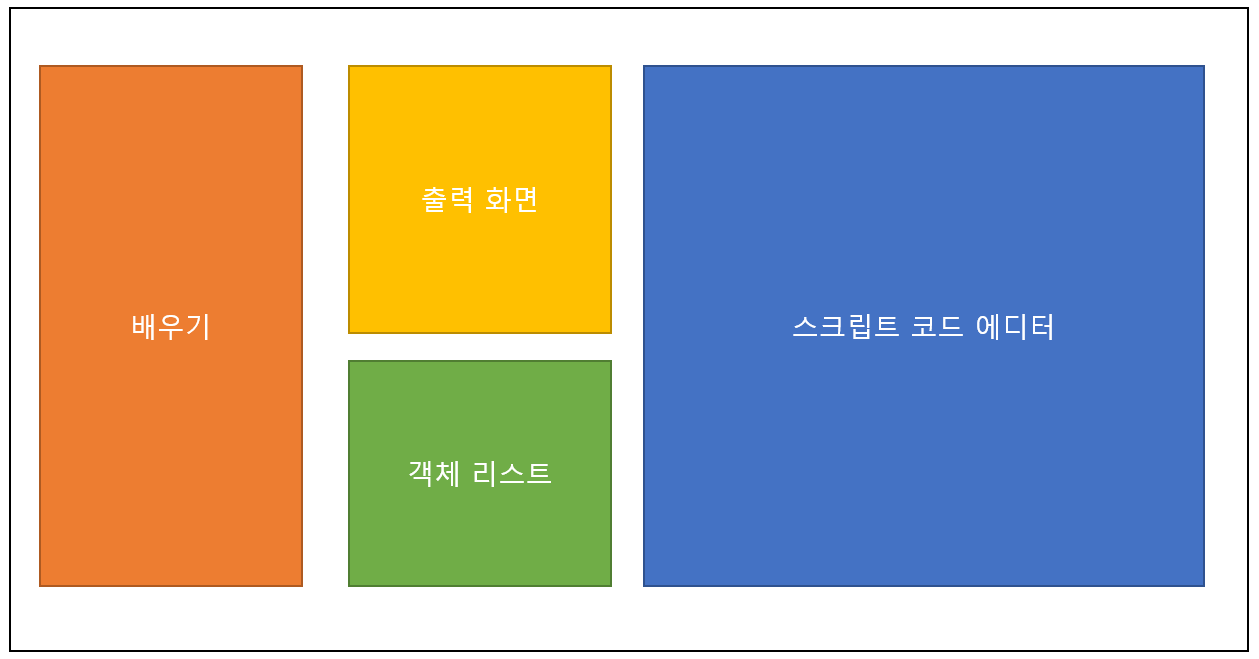
- (홀딩) 2D Web IDE 기능개발 - codeAlive와 같이 스크립트 코드 에디터에서 명령어를 입력하면, 출력 화면에서 2D 캐릭터 움직이는 기능
- 리액트 - 기초 및 JSX
- 리액트 - 엘리먼트 렌더링
- 리액트 - Component와 Props
- 리액트 - State와 생명주기
- 리액트 - 이벤트 처리하기
- 리액트 - 조건부 렌더링
- 리액트 - 리스트와 Key
- 리액트 - 폼
- 리액트 - State 끌어올리기
- 리액트 - 합성 vs 상속
- 리액트 - React로 생각하기
- 리액트 - HOOK
- codeAlive 소개용 홈페이지 리액트로 제작하기 (https://www.codealive.co.kr/)
- 공교육 납품용 페이지- 메인 페이지
- 리액트 - Router
- 리액트 - Reduxer
10월
- 공교육 남품용 페이지 - 도입 문의 기능 (카카오 주소 API 입력 기능, 캘린더 입력 기능, 지역별 운영센터 이미지 선택 기능)
- codeAlive 서비스 페이지 - Ant Design, MUI 등을 확인하여 디자인 머티리얼을 사용. 페이지 개발
- 2D Web IDE 기능개발 - 리스트 버튼 클릭 시, 항목 출력 & 뒤에 배경 dim 처리
- 2D Web IDE 기능개발 - 리스트에 있는 항목을 드래그 앤 드롭 제어 기능 추가
- HTML 웹 에디터 리서치
- 코드몽키와 같은 기능 구현하기
- React 로 옮겨보기
- 스크래치 React 분석하기
- 관리자-코스작성, 정답체크 / 학생-콘텐츠 사용 등의 화면 개발 → Jason 으로 데이터 저장하기
- Three.js 리서치
- Monaco Editor 리서치

댓글남기기