네트워크: 간단한 ZEPETO 서버 통신을 해보자
1. Client API 와 Server API 통신 구조
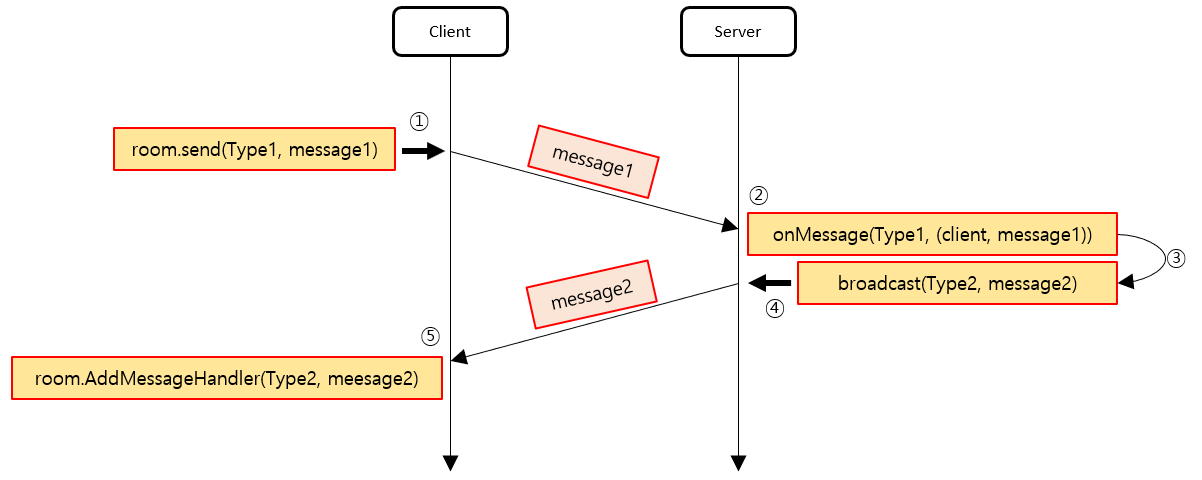
순서1. Client가 Server로 식별정보 Type과 Message를 send한다.
[ Client.ts ]
public multiplay: ZepetoWorldMultiplay;
Start() {
this.multiplay.RoomJoined += (room: Room) => {
// room send
room.Send("message", "Nice to meet you");
};
}
순서2. Server에서 Client가 send한 Type을 식별하여 Message를 수신할 수 있는 리스너를 만든다.
[ index.ts ]
onCreate(options: SandboxOptions) {
this.onMessage("message", (client: SandboxPlayer, message: string) => {
});
}
순서3. 콜백하기 위해, Server에서 Client로 식별정보 Type과 Message를 broadcast한다.
[ index.ts ]
onCreate(options: SandboxOptions) {
this.onMessage("message", (client: SandboxPlayer, message: string) => {
//
// Triggers when 'message' message is sent.
//
this.broadcast("echo", message);
});
}
순서4. Client에서 Server가 broadcast한 Type을 식별하여 수신할 수 있는 리스너를 만들고 수행할 로직을 작성한다.
[ Client.ts ]
public multiplay: ZepetoWorldMultiplay;
Start() {
this.multiplay.RoomJoined += (room: Room) => {
// room send
room.Send("message", "Nice to meet you");
// client listener
room.AddMessageHandler("echo", (message: string) => {
// print server message
console.log(message);
});
};
2. (그림) 통신 구조

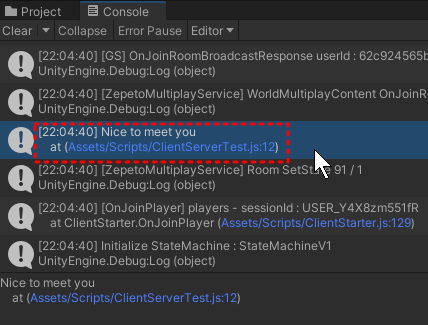
3. 출력 결과


댓글남기기