Typescript(6): 리터럴/유니온/교차 타입
리터럴 타입 이란?
Typescript는 문자열과 숫자, boolean 세가지 리터럴 타입이 있는데, 이를 사용하면 문자열이나 숫자에 정확한 값을 지정할 수 있다.
Literal Narrowing(타입 좁히기)
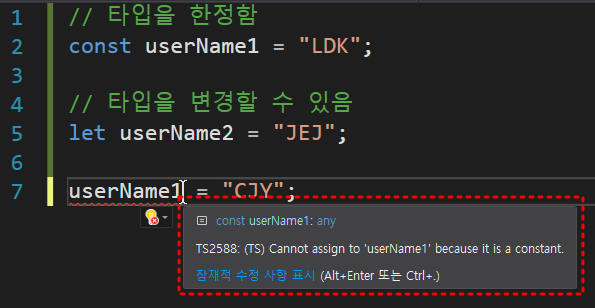
let으로 변수를 선언할 경우 변수의 값을 변경할 수 있음을 알릴 수 있고 const로 변수를 선언하면 이 객체는 절대 변경되지 않음을 정할 수 있다.

[type과 유니온 타입으로 타입 좁히기 - 예시 코드]
type과 유니온 타입을 결합하여, 타입을 좁힐 수 있다.
아래 예시 코드에서는 type으로 Job의 타입을 선언하였다.
type Job = "police" | "teacher" | "developer";
interface Person {
name: string
age: number
job: Job
}
const person: Person = {
name: "LDK",
age: 35,
job: "developer"
// job: "student" // 타입 에러
}
console.log(person.name, person.age, person.job);
LDK 35 developer
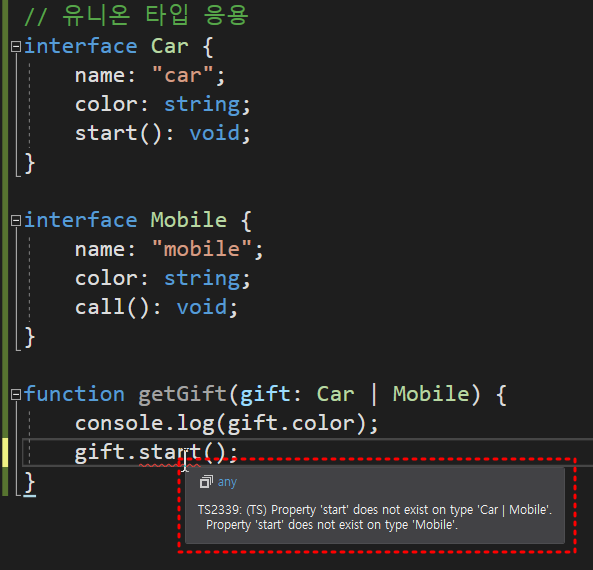
[인터페이스와 유니온 타입 오류 - 예시 코드]
아래 예시 코드에 오류가 발생한 이유는 start() 함수가 인터페이스 Car에만 있기 때문에, 한정 지을 필요가 있다.

위 오류 코드에서 if문을 사용하여 실행문을 한정 지을 수 있다.
// 유니온 타입 응용
interface Car {
name: "car";
color: string;
start(): void;
}
interface Mobile {
name: "mobile";
color: string;
call(): void;
}
function getGift(gift: Car | Mobile) {
console.log(gift.color);
// gift.start(); // 오류
if (gift.name == "car") {
gift.start();
} else {
gift.call();
}
}
[교차 타입 - 예시 코드]
// 교차 타입
interface Car {
name: string;
start(): void;
}
interface Toy {
name: string;
color: string;
price: number;
}
// Toy 와 Car 교차 타입
const toyCar: Toy & Car = {
name: "sm5",
start() { },
color: "blue",
price: 1000
};

댓글남기기