Typescript(3): Interface
[인터페이스 정의, 쓰기 - 예시 코드]
// 인터페이스 정의
interface Person {
name: string;
age: number;
height?: number;
}
// 인터페이스 쓰기
let me: Person = {
name: "LeeDongKyoo",
age: 35,
height: 174.5
}
console.log(me.name, me.age, me.height);
me.name = "HongKilDong";
me.age = 99;
me.height = 181.2;
console.log(me.name, me.age, me.height);
LeeDongKyoo 35 174.5
HongKilDong 99 181.2
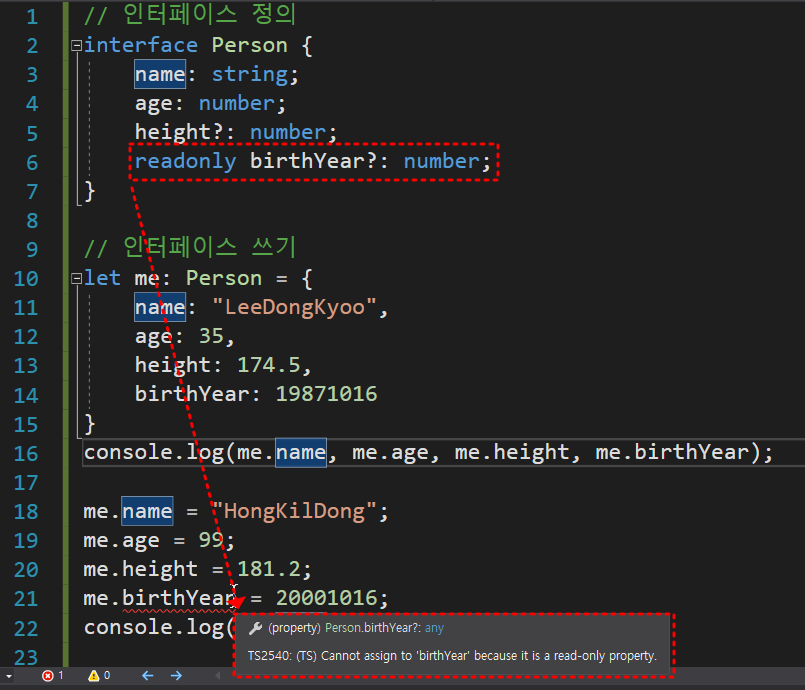
[인터페이스 readonly - 예시 코드]
readonly로 지정된 멤버는 쓸 수 없다.

[Key:Value 멤버 - 예시 코드]
// Score type 정의
type Score = 'A' | 'B' | 'C' | 'D';
// 인터페이스 정의
interface Person {
[grade: number]: Score; // type 지정
}
// 인터페이스 쓰기
let me: Person = {
1: 'A'
/*2: 'F' // type 외에 지정 불가*/
}
[인터페이스로 함수 정의, 호출 - 예시 코드]
// 인터페이스 정의
interface Add {
(num1: number, num2: number): number;
}
// 함수 정의
const add: Add = function (x, y) {
return x + y;
}
let res: number;
res = add(10, 20);
console.log(res);
30
[인터페이스로 클래스 정의, 객체 생성 - 예시 코드]
// 인터페이스 정의
interface Car {
name: String;
wheels: number;
start(): void;
}
// 인터페이스로 클래스 정의
class MyCar implements Car {
name = "sm5";
wheels = 4;
start() {
console.log("GO!");
}
}
// const 로 객체 정의
const obj = new MyCar();
console.log(obj);
obj.start();
MyCar { name: 'sm5', wheels: 4 }
GO!
[확장 인터페이스로 클래스 정의, 객체 생성 - 예시 코드]
// 인터페이스 정의
interface Car {
name: String;
wheels: number;
start(): void;
}
// Car 인터페이스 확장
interface ElectCar extends Car {
battery: number;
stop(): void;
}
// 확장된 인터페이스로 클래스 정의
class NewMyCar implements ElectCar {
name = "teslar";
wheels = 4;
battery = 40;
start() {
console.log("GO!");
}
stop() {
console.log("STOP!");
}
}
// const 로 obj1 객체 정의
const obj1 = new NewMyCar();
console.log(obj1);
obj1.stop();
NewMyCar { name: 'teslar', wheels: 4, battery: 40 }
STOP!

댓글남기기