웹 기초 지식
1. 인터넷
연결된 컴퓨터들의 묶음. 네트워크의 네트워크.
2. 웹
월드 와이드 웹(World Wide Web)은 인터넷을 통해 문서와 리소스를 공유할 수 있는 정보 시스템.
그리고 이러한 문서와 리소스는 URL로 식별된다.
3. HTTP
웹에서 사용하는 통신 프로토콜.
Client 와 Host 로 구성되고, HTTP Request 와 Response 로 통신.
4. HTTP Request / Response
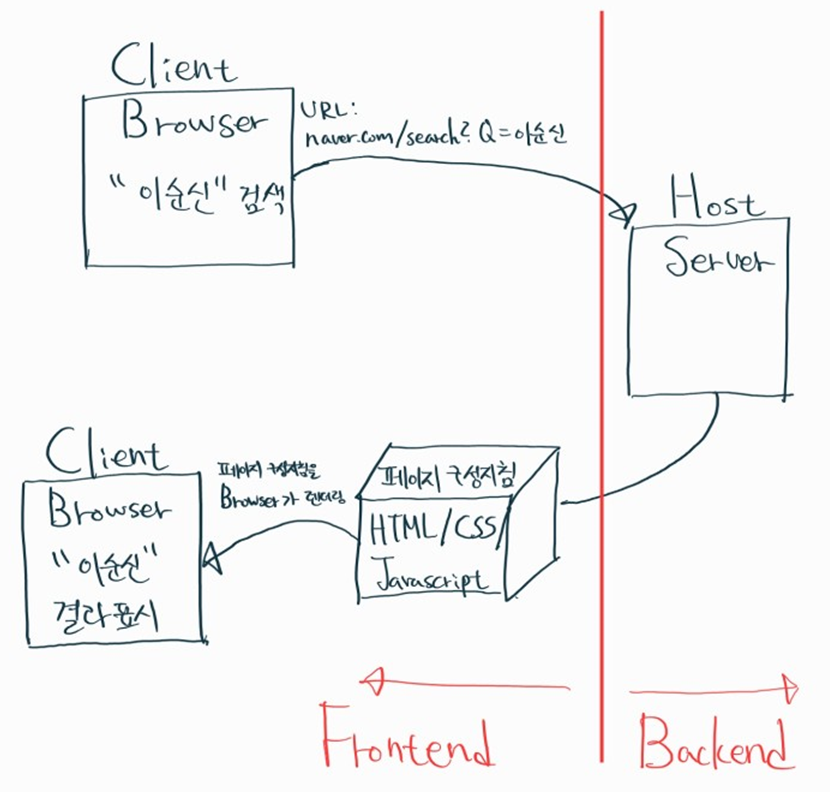
예를 들어, Client의 Browser에서 Naver 포털을 통해 “이순신”을 검색하면, URL의 식별 정보로 Host의 서버에 Request 한다.
그러면, Server에서 “이순신” 검색의 렌더링을 위한 ‘페이지 구성지침’이 Response 된다.
Response 된 페이지 구성지침을 Browser가 해석하여 “이순신” 관련 결과 페이지를 표시하게 된다.

5. HTML / CSS / Javascript
예를 들어, “검은 고양이가 춤춘다.” 라는 웹페이지가 있다면,
검은(형용사) : CSS
고양이(명사) : HTML
춤춘다(동사) : Javascript
단순하게 비유할 수 있다.
- HTML 은 웹 페이지의 내용. 웹 페이지의 기반이 되는 구조를 만들 수 있다.
- CSS 는 웹 페이지의 구조와 어떻게 보여야 하는지를 설명할 수 있다.
- Javascript 는 웹페이지의 실질적인 논리, 동작을 구축할 수 있다.

댓글남기기