CSS: 단위
1. 박스 모델: 가로와 세로
브라우저 안의 모든 요소는 박스 형태로 구분된다.
그리고, 박스 모델의 가로와 세로의 크기는 콘텐츠의 크기. 즉, ‘콘텐츠를 담아내는 박스의 크기’로 이해할 수 있다.
/* div 요소의 크기는 723 X 84
하지만 콘텐츠 박스를 500 X 230 크기로 조절 */
div {
width: 500px;
height: 230px;
}
/* background-color 적용범위는 콘텐츠 박스의 크기와 동일 */
h1 {
width: 300px;
height: 50px;
background-color: aquamarine;
}
2. 박스 모델: 테두리와 모깎기
테두리의 주요 속성은 ‘테두리 두께’, ‘테두리 색상’, ‘테두리 스타일’이 있다.
주의할 점은 테두리 두께, 색상 등의 속성은 ‘테두리 스타일’이 먼저 적용되어있어야 확인할 수 있다.
- border-width: 테두리 두께
- border-color: 테두리 색상
- border-style: 테두리 스타일 ( 참조 링크)
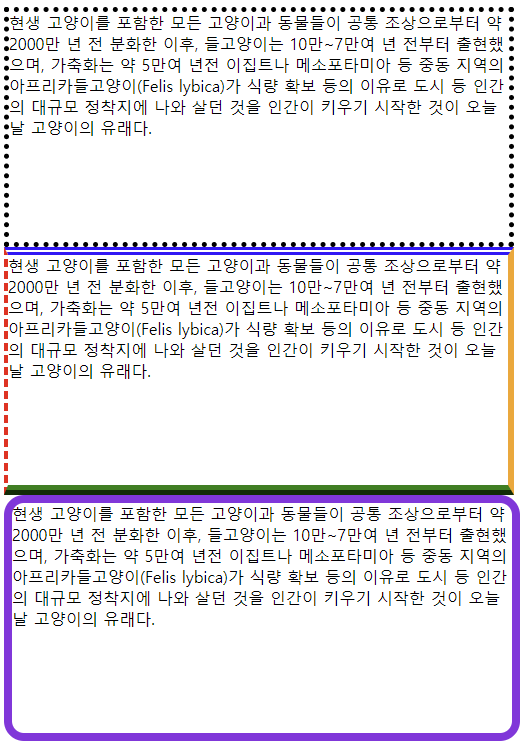
/* 점선 테두리 */
.one {
border-style: dotted;
border-width: 5px;
border-color: black;
}
/* 다양한 스타일의 테두리 */
.two {
border-left-style: dashed;
border-left-color: red;
border-left-width: 4px;
border-right-style: solid;
border-right-color: orange;
border-right-width: 6px;
border-top-style: double;
border-top-color: blue;
border-top-width: 8px;
border-bottom-style: ridge;
border-bottom-color: green;
border-bottom-width: 10px;
}

- box-sizing: border-box: 테두리 두꼐를 포함한 콘텐츠 박스의 크기를 조절. 예를 들어, border-width 가 5px이고 박스의 너비가 200px이면, 실제 박스의 크기는 10px을 뺀 190px가 된다.
/* box-sizing 적용 전, 박스 크기(500px+10px+10px) */
.four {
width: 500px;
height: 150px;
border-style: solid;
border-width: 10px;
}
/* box-sizing 적용 후, 박스 크기(480px+10px+10px) */
.five {
width: 500px;
height: 150px;
border-style: solid;
border-width: 10px;
box-sizing: border-box;
}

- border-radius: 테두리 모깎기 (참조 링크)
/* 테두리의 모깎기 */
.three {
border-style: solid;
border-color: blueviolet;
border-width: 8px;
border-radius: 20px;
}
3. 박스 모델: 패딩
콘텐츠 박스와 요소를 둘렀나 테두리 사이에 남은 공간을 ‘패딩’이라고 한다. (참조 링크)
여기서, 주의할 점은 패딩을 설정하면 콘텐츠 박스의 모서리부터 패딩이 들어가기 때문에 콘텐츠 박스를 둘러싼 테두리가 확장되어버릴 수 있으니 주의해야한다.
패딩을 사방에 적용할 때, 사방을 한번에 작성하는 방법은 아래와 같다.
- 위아래, 왼쪽 오른쪽, ex) padding: 10px 40px;
- 위, 오른쪽, 아래, 왼쪽, ex) padding: 20px 10px 5px 0;
/* padding 을 오른쪽에만 적용 */
.one {
border-style: solid;
padding-right: 20px;
}
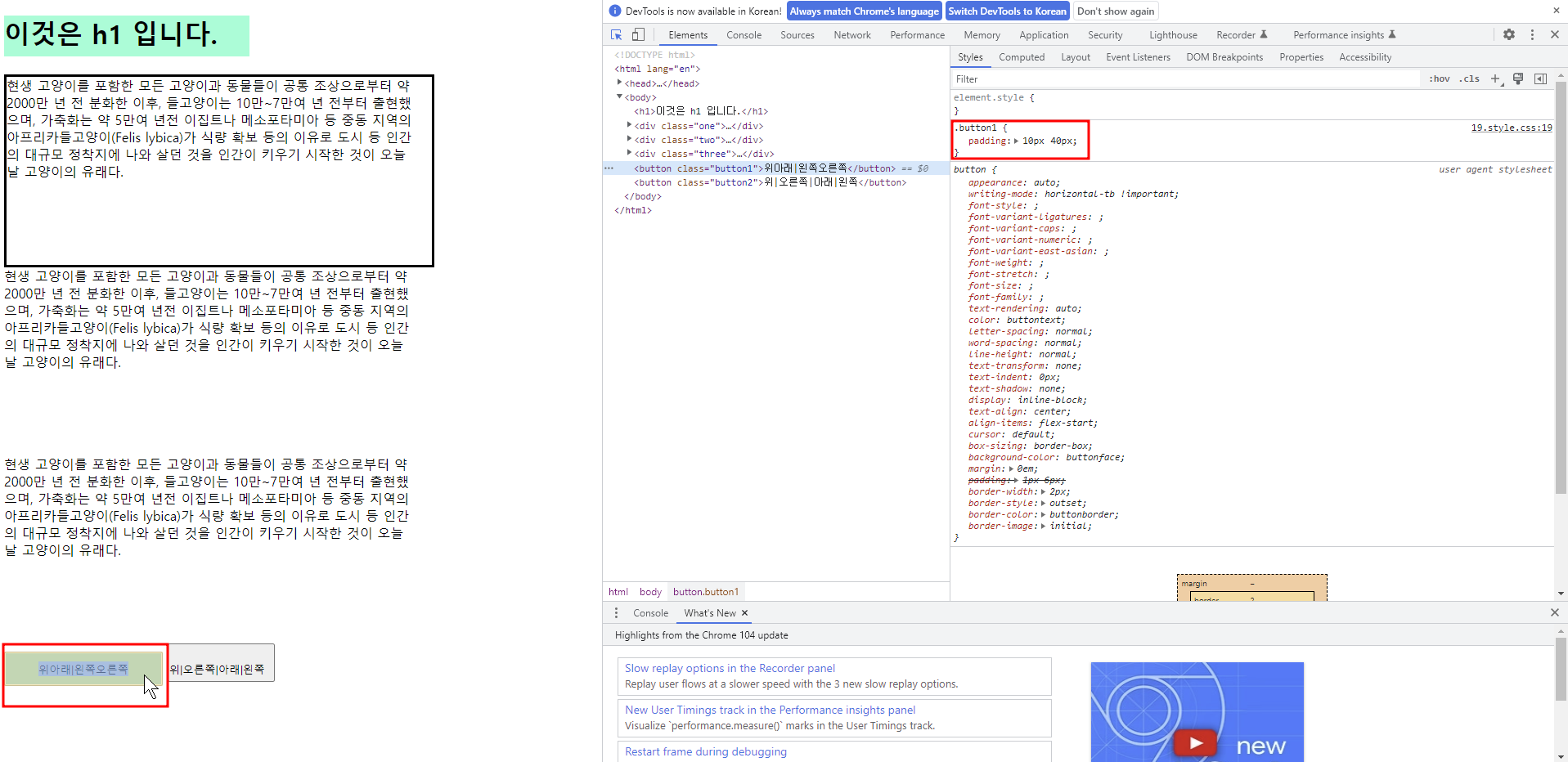
/* padding 을 위아래(10px), 왼쪽오른쪽(40px) 적용 */
.button1 {
padding: 10px 40px;
}
/* padding 을 위(20px), 오른쪽(10px), 아래(5px), 왼쪽(0px) 적용 */
.button2 {
padding: 20px 10px 5px 0;
}
그리고, Chrome 개발자 탭에서 패딩이 들어간 영역은 ‘초록색’으로 표시되어 확인할 수 있다.

4. 박스 모델: 여백
여백은 마주한 두 요소가 있을 때, 두 요소에 둘린 각 테두리 간의 간격을 말한다.
요소끼리 떨어뜨릴 수 있는 기능을 제공한다 이해하면 쉽다.
여백은 패딩과 마찬가지로 사방에 적용할 수 있다.
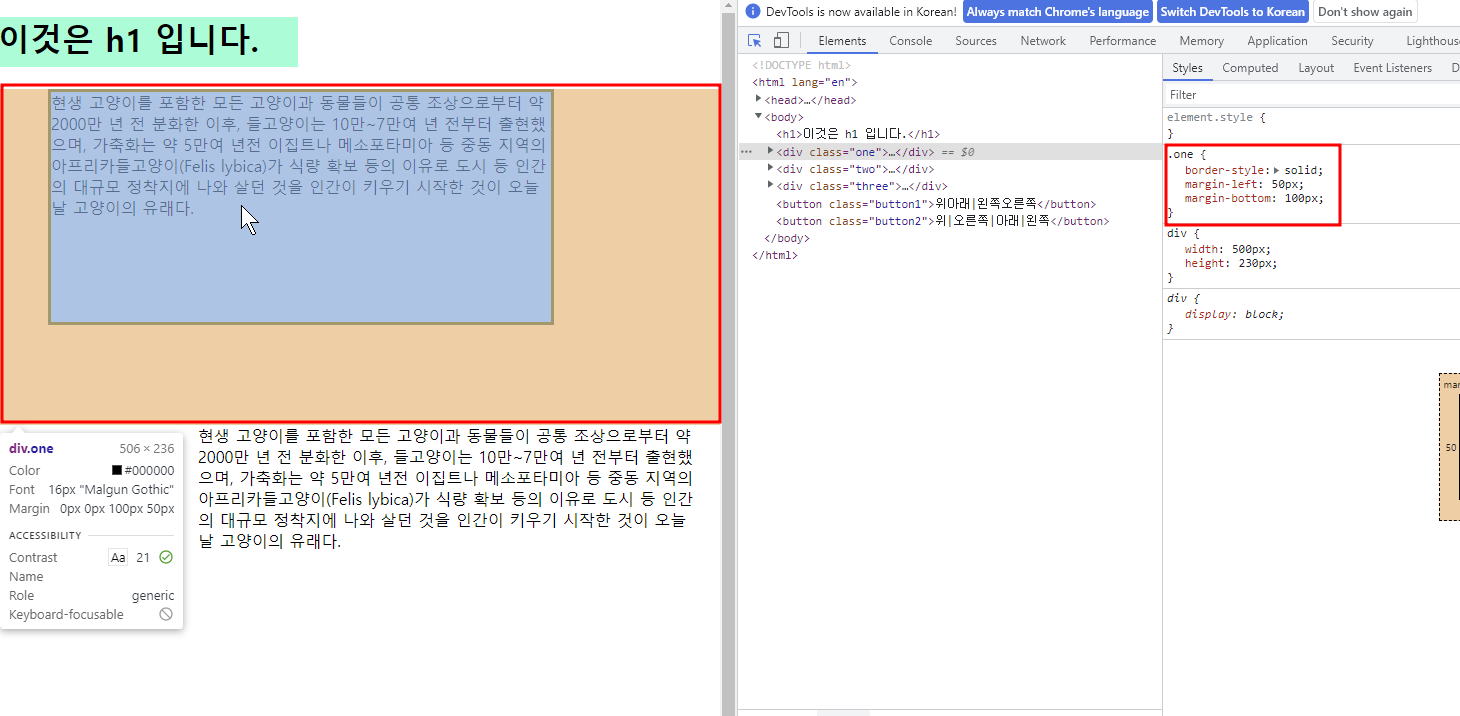
/* 여백을 왼쪽(50px), 아래(100px) 적용 */
.one {
border-style: solid;
margin-left: 50px;
margin-bottom: 100px;
}
/* padding 을 위(50px), 오른쪽(100px), 아래(150px), 왼쪽(200px) 적용 */
.two {
margin: 50px 100px 150px 200px;
}
Chrome 개발자 탭에서 여백이 들어간 영역은 주황색으로 표시된다.

그리고, 기본적으로 웹페이지를 제작할 때는 body의 디폴트 여백을 0px 크기로 초기화하고 작업한다. 그렇게 해야만 공간을 효율적으로 사용할 수 있기 때문이다.
/* 웹페이지를 제작할 때, body의 margin을 0px 로 설정 */
body {
margin: 0px;
}
5. 디스플레이 속성
디스플레이 속성에는 3가지 종류(display: inline, display: block, display: inline-block)가 있다.
-
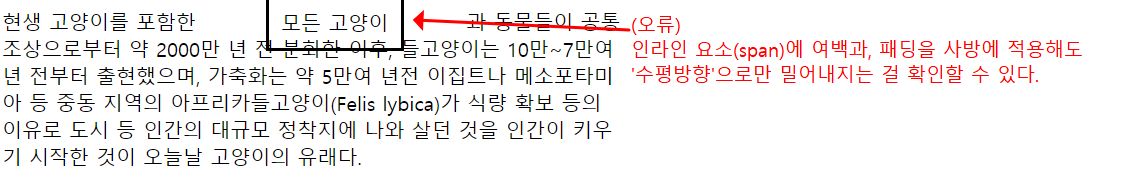
인라인 요소와 display: inline
width, height 은 제대로 적용.
margin, padding 이 주변을 ‘수평 방향’으로 밀어내지만, ‘수직 방향’으로 밀어내지는 못함.
/* 인라인 요소(span)는 margin & padding 적용 시, 위아래로 밀어내지 못함 */ span { border-style: solid; /* 인라인 요소는 width, height 작동하지 않음 */ width: 50px; height: 50px; /* margin 은 수평방향으로만 적용 */ margin: 50px; /* padding 도 수평방향으로만 적용 */ padding: 10px; }
-
블록 요소와 display: block
width, height, margin, padding 모두 제대로 적용.
-
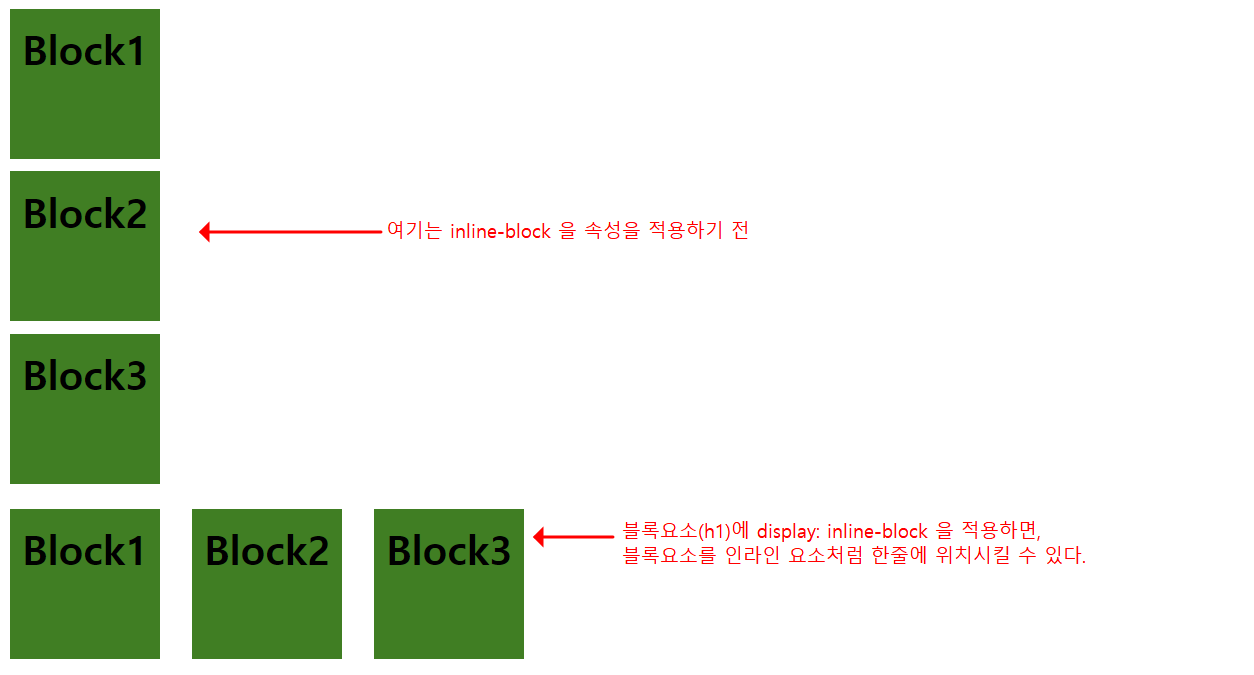
블록요소와 display: inline-block
인라인 요소처럼 블록 요소들이 라인 사이에 들어갈 수 있게 하면서, width, height, margin, padding 모두 제대로 적용된다.
/* 블록 요소(h1)는 width, height, margin, padding 모두 제대로 적용 단, 인라인 요소처럼 가로방향으로 나열할 수 없음 */ .block { width: 100px; height: 100px; margin: 10px; padding: 10px; background-color: green; } /* 인라인 요소처럼 블록 요소들이 라인 사이에 들어갈 수 있게 적용 */ .inlineblock { width: 100px; height: 100px; margin: 10px; padding: 10px; background-color: green; /* 블록 요소에 인라인블록 디스플레이 속성 적용 */ display: inline-block; }
-
display: none
디스플레이 속성을 숨길 수 있다.
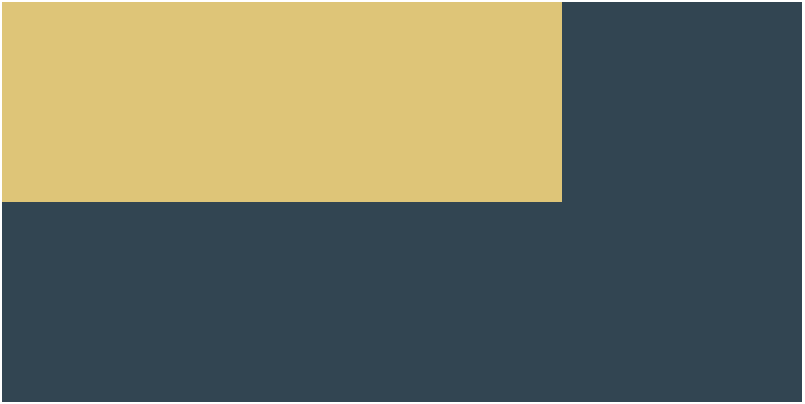
6. CSS 상대적 단위: %
모든 상대적 단위는 부모 요소를 기준으로 너비와 높이를 계산한다.
/* 부모요소 */
section {
background-color: #264653;
width: 800px;
height: 400px;
}
/* 자식요소(div)의 크기를 상대적단위(%)로 적용하면 부모요소(section)의 크기가 기준이 됨*/
div {
background-color: #e9c46a;
width: 70%;
height: 50%;
}

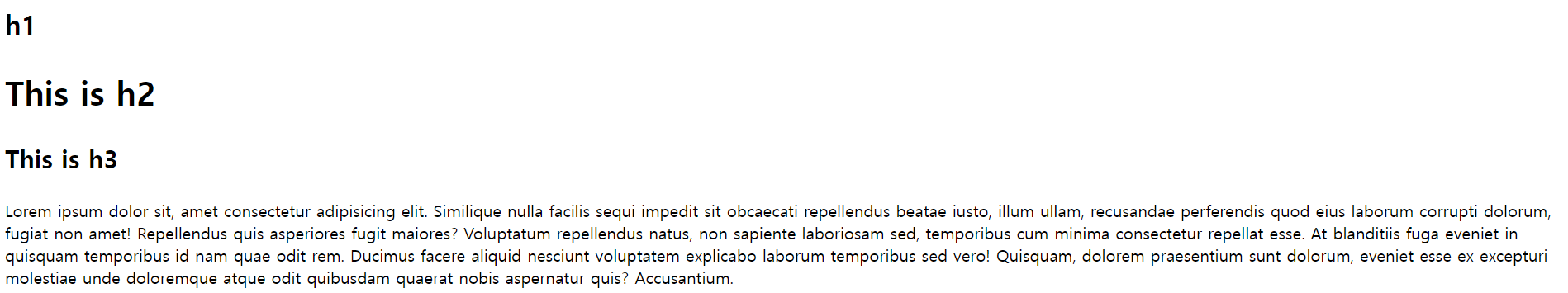
7. CSS 상대적 단위: em
em 은 부모요소의 font-size 가 크기의 기준이 된다.
예를 들어, 1em 은 부모의 글꼴 크기와 같다. 2 em 은 부모 글꼴 크기의 두배와 같다.
/* em 단위는 부모요소(article)의 font-size에 영향을 받음 */
article {
font-size: 20px;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
p {
font-size: 1em;
}

em 단위는 다른 속성(margin, padding, border-radius)에도 margin의 크기도 부모요소의 font-size에 영향을 받는다.
/* em 단위는 margind 속성에도 적용할 수 있음 */
.button1 {
font-size: 30px;
margin: 1em 10em;
padding: 1em 2em;
border-radius: 0.5em;
}
.button2 {
font-size: 60px;
margin: 1em 10em;
padding: 1em 2em;
border-radius: 0.5em;
}

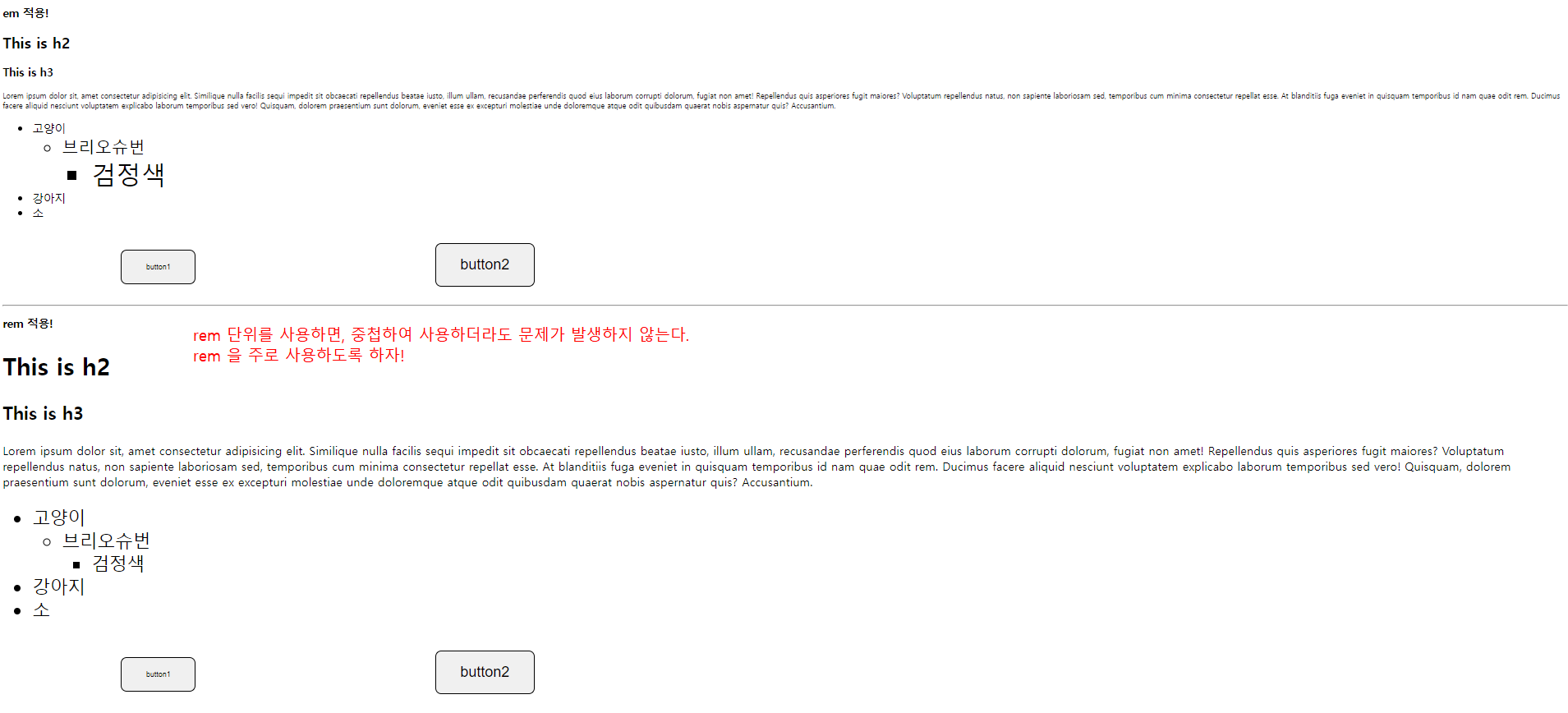
8. CSS 상대적 단위: em 의 단점
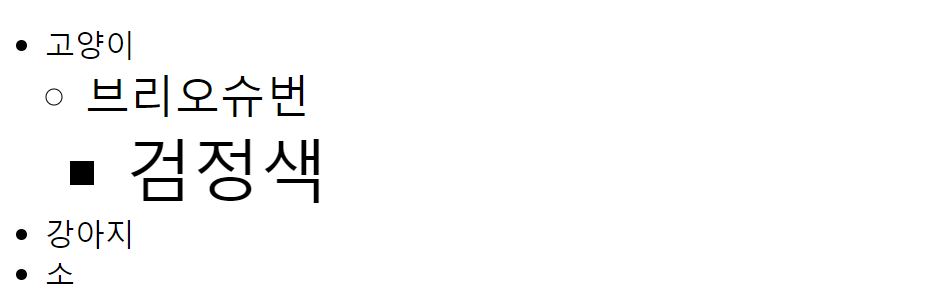
em 은 요소를 중첩하여 사용했을 때, 크기가 중첩되어 적용되는 문제가 발생한다.
이러한 em 의 단점 때문에, rem 을 사용하는게 더 쉬운 경우가 있다.
/*
HTML 코드
<article>
...
<ul>
<li>
고양이
</li>
<ul>
<li>브리오슈번</li>
<ul>
<li>검정색</li>
</ul>
</ul>
<li>
강아지
</li>
<li>
소
</li>
</ul>
</article>
*/
/* 자식요소(ul)를 중첩하여 깊이마다 크기가 중첩되는 문제가 발생 */
ul {
font-size: 1.5em;
}

9. CSS 상대적 단위: rem
rem 은 루트 HTML 요소의 글꼴 크기를 기준으로 삼기 때문에, em 에 비해 예측하기 쉬워 사용하기 쉽다.
그래서 요소를 중첩하여 사용하더라도 루트 글꼴 크기로 항상 적용된다.
/* rem 적용 */
#rem {
font-size: 10px;
}
#rem h2 {
font-size: 2rem;
}
#rem h3 {
font-size: 1.5rem;
}
#rem p {
font-size: 1rem;
}
.button1 {
font-size: 10px;
margin: 1rem 10rem;
padding: 1rem 2rem;
border-radius: 0.5rem;
}
.button2 {
font-size: 20px;
margin: 1rem 10rem;
padding: 1rem 2rem;
border-radius: 0.5rem;
}
#rem ul {
font-size: 1.5rem;
}


댓글남기기