HTML: Form과 테이블
1. 테이블요소(1): tr, td, th
- td: 테이블의 단일 셀
- tr: 테이블의 행
- th: 테이블 열의 헤더
<body>
<h1>세계에서 무거운 새의 종류</h1>
<table>
<tr>
<th>Rank</th>
<th>Animal</th>
<th>Average mass</th>
<th>Maximum mass</th>
<th>Flighted</th>
</tr>
<tr>
<td>1</td>
<td>Common ostrich</td>
<td>104</td>
<td>156.8</td>
<td>No</td>
</tr>
<tr>
<td>2</td>
<td>Somali ostrich</td>
<td>90</td>
<td>130</td>
<td>No</td>
</tr>
<tr>
<td>8</td>
<td>Domestic turkey/wild turkey</td>
<td>13.5</td>
<td>39</td>
<td>Yes</td>
</tr>
</table>
</body>
2. 테이블요소(2): thead, tbody, tfoot
- thead: 테이블 헤더 행의 시멘틱 요소
- tbody: 테이블의 내용 콘텐츠 시멘틱 요소
- tfoot: 테이블 푸터 행의 시멘틱 요소
<body>
<h1>세계에서 무거운 새의 종류</h1>
<table>
<!-- 테이블 헤더 행의 시멘틱 요소 -->
<thead>
<tr>
<th>Rank</th>
<th>Animal</th>
<th>Average mass</th>
<th>Maximum mass</th>
<th>Flighted</th>
</tr>
</thead>
<!-- 테이블의 내용 콘텐츠 시멘틱 요소 -->
<tr>
<td>1</td>
<td>Common ostrich</td>
<td>104</td>
<td>156.8</td>
<td>No</td>
</tr>
<tr>
<td>2</td>
<td>Somali ostrich</td>
<td>90</td>
<td>130</td>
<td>No</td>
</tr>
<tr>
<td>8</td>
<td>Domestic turkey/wild turkey</td>
<td>13.5</td>
<td>39</td>
<td>Yes</td>
</tr>
</table>
</body>
3. 테이블요소(3): rowspan, colspan
- rowspan: 행 합치기
- colspan: 열 합치기
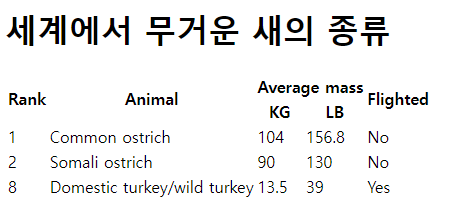
<h1>세계에서 무거운 새의 종류</h1>
<table>
<!-- 테이블 헤더 행의 시멘틱 요소 -->
<thead>
<tr>
<th rowspan="2">Rank</th>
<th rowspan="2">Animal</th>
<th colspan="2">Average mass</th>
<th rowspan="2">Flighted</th>
</tr>
<tr>
<th>KG</th
<th>LB</th>
</tr>
</thead>
<!-- 테이블의 내용 콘텐츠 시멘틱 요소 -->
<tr>
<td>1</td>
<td>Common ostrich</td>
<td>104</td>
<td>156.8</td>
<td>No</td>
</tr>
<tr>
<td>2</td>
<td>Somali ostrich</td>
<td>90</td>
<td>130</td>
<td>No</td>
</tr>
<tr>
<td>8</td>
<td>Domestic turkey/wild turkey</td>
<td>13.5</td>
<td>39</td>
<td>Yes</td>
</tr>
</table>

4. Form 요소
Form 은 정보 제출을 위한 대화형 컨트롤이 포함된 문서 섹션이다.
- action 속성: Form 데이터를 보내야하는 URL을 지정.
<body>
<h1>Form 데모</h1>
<form action="/tacos">
</form>
</body>
5. 일반적인 입력형식: input
- type 속성: 다양한 입력방식(시간, 숫자, 날짜, 칼라 등)을 설정.
링크: https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input
- placeholder 속성: 입력에 들어갈 안내메시지를 설정.
<body>
<h1>Form 데모</h1>
<form action="/tacos">
<input type="text" placeholder="아이디를 입력해주세요.">
<input type="password" placeholder="비밀번호를 입력해주세요.">
<input type="color">
<input type="datetime-local">
</form>
</body>
6. 레이블 요소: label
HTML 의 필수 Form 요소.
label 요소는 특정한 입력값이나 Form control 또는 텍스트의 id 속성을 통해 직접 연결할 수 있으며, label 은 접근성과 Form 을 쓰기 편하게 해줌.
<body>
<h1>Form 데모</h1>
<form action="/tacos">
<p>
<!-- 레이블(ID: )과 연결된 text input -->
<label for="Id">ID: </label>
<input id="Id" type="text" placeholder="아이디를 입력해주세요.">
</p>
<p>
<!-- 레이블(PW: )과 연결된 password input -->
<label for="Pw">PW: </label>
<input id="Pw" type="password" placeholder="비밀번호를 입력해주세요.">
</p>
<p>
<!-- 레이블(Color: )과 연결된 color input -->
<label for="Color">Color: </label>
<input id="Color" type="color">
</p>
<p>
<!-- 레이블(Datetime: )과 연결된 datetime input -->
<label for="Datetime">Datetime: </label>
<input id="Datetime" type="datetime-local">
</p>
</form>
</body>
7. Button 요소
Button 은 Form 의 action URL 에 있는 주소로 Form 안에 있는 입력값을 제출한다.
<body>
<h1>Form 데모</h1>
<button>Form 밖에 있는 버튼</button>
<form action="/tacos">
<p>
<label for="Id">ID: </label>
<input id="Id" type="text" placeholder="아이디를 입력해주세요.">
</p>
<p>
<label for="Pw">PW: </label>
<input id="Pw" type="password" placeholder="비밀번호를 입력해주세요.">
</p>
<p>
<label for="Color">Color: </label>
<input id="Color" type="color">
</p>
<p>
<label for="Datetime">Datetime: </label>
<input id="Datetime" type="datetime-local">
</p>
<!-- form action=URL로 입력값 전달 -->
<button>Form 안에 있는 버튼</button>
<button type="button">type이 버튼이면, Form 제출안함 button</button>
</form>
</body>
8. 이름 속성
데이터를 전송하거나 Form 을 서버로 전송할 때, name 속성을 사용하면 URL 에 입력한 값이 전달된다.
<body>
<h1>Form 데모</h1>
<button>Form 밖에 있는 버튼</button>
<form action="/tacos">
<p>
<!-- file:///C:/tacos?id=id -->
<label for="Id">ID: </label>
<input id="Id" type="text" placeholder="아이디를 입력해주세요." name="id">
</p>
<p>
<!-- file:///C:/tacos?id=id&pw=pw -->
<label for="Pw">PW: </label>
<input id="Pw" type="password" placeholder="비밀번호를 입력해주세요." name="pw">
</p>
<p>
<!-- file:///C:/tacos?id=id&pw=pw&color=%23ff0000 -->
<label for="Color">Color: </label>
<input id="Color" type="color" name="color">
</p>
<p>
<!-- file:///C:/tacos?id=id&pw=pw&color=%23ff0000&datetime-local=2022-08-16T19%3A41 -->
<label for="Datetime">Datetime: </label>
<input id="Datetime" type="datetime-local" name="datetime-local">
</p>
<button>Form 안에 있는 버튼</button>
<button type="button">type이 버튼이면, Form 제출안함 button</button>
</form>
</body>
이름 속성을 응용한 구글, 유튜브HighJacking 예시
<body>
<h1>Form 데모</h1>
<button>Form 밖에 있는 버튼</button>
<form action="/tacos">
<p>
<!-- file:///C:/tacos?id=id -->
<label for="Id">ID: </label>
<input id="Id" type="text" placeholder="아이디를 입력해주세요." name="id">
</p>
<p>
<!-- file:///C:/tacos?id=id&pw=pw -->
<label for="Pw">PW: </label>
<input id="Pw" type="password" placeholder="비밀번호를 입력해주세요." name="pw">
</p>
<p>
<!-- file:///C:/tacos?id=id&pw=pw&color=%23ff0000 -->
<label for="Color">Color: </label>
<input id="Color" type="color" name="color">
</p>
<p>
<!-- file:///C:/tacos?id=id&pw=pw&color=%23ff0000&datetime-local=2022-08-16T19%3A41 -->
<label for="Datetime">Datetime: </label>
<input id="Datetime" type="datetime-local" name="datetime-local">
</p>
<button>Form 안에 있는 버튼</button>
<button type="button">type이 버튼이면, Form 제출안함 button</button>
</form>
<!-- Youtube로 form 제출 버튼 구현 -->
<form action="https://www.youtube.com/results">
<p>
<label for="search_youtube">검색란: </label>
<input id="search_youtube" type="text" placeholder="유튜브에서 보고 싶은 것은?" name="search_query">
<button>검색하기</button>
</p>
</form>
<!-- Youtube로 form 제출 버튼 구현 -->
<form action="https://www.google.co.kr/search">
<p>
<label for="search_google">검색란: </label>
<input id="search_google" type="text" placeholder="구글에서 검색하고 싶은 것은?" name="q">
<button>검색하기</button>
</p>
</form>
</body>
9. 라디오 버튼, 체크박스와 선택창
- checked 속성: 미리 체크되어있게 설정
- 복수의 라디오 버튼에 동일한 name 을 부여하면, 같은 그룹으로 묶을 수 있다. (단, 그룹이 묶인 경우, 복수 선택 불가능)
- value 속성: name 에 의미있고 정해진 값을 전달해야 하는데 사용
- 선택창은 상위요소인 select 와 하위요소인 option 으로 선택창을 구성할 수 있다. 그리고, checked 속성으로 디폴트 입력값을 지정하게 할 수 있음
<body>
...
<!-- 체크박스 -->
<label for="checkbox">동의여부: </label>
<input type="checkbox" id="checkbox">
<!-- 라디오버튼(묶이지 않음) -->
<p>
성별선택<br>
<label for="radiobutton_male">남성:</label>
<input type="radio" id="radiobutton_male">
<label for="radiobutton_female">여성:</label>
<input type="radio" id="radiobutton_female">
</p>
<!-- 라디오버튼(같은 name으로 몪임) -->
<p>
성별선택<br>
<label for="radiobutton_male">남성:</label>
<input type="radio" id="radiobutton_male" name="radiobutton_sex">
<label for="radiobutton_female">여성:</label>
<input type="radio" id="radiobutton_female" name="radiobutton_sex">
</p>
<form action="/user_sex">
<p>
성별선택<br>
<!-- file:///C:/user_sex?radiobutton_sex=male -->
<label for="radiobutton_male">남성:</label>
<input type="radio" id="radiobutton_male" name="radiobutton_sex" value="male">
<!-- file:///C:/user_sex?radiobutton_sex=female -->
<label for="radiobutton_female">여성:</label>
<input type="radio" id="radiobutton_female" name="radiobutton_sex" value="female">
<button>성별정보 제출하기</button>
</p>
</form>
<!-- 선택창 -->
<p>
<form action="/user_pet">
<label for="select_pet">당신이 기르는 애완동물은?</label>
<select name="pet" id="select_pet">
<option value="">--선택해주세요.--</option>
<!-- file:///C:/user_pet?pet=dog -->
<option value="dog" name="pet">개</option>
<!-- file:///C:/user_pet?pet=cat -->
<option value="cat" name="pet">고양이</option>
<!-- file:///C:/user_pet?pet=caw -->
<option value="caw" name="pet">소</option>
<!-- file:///C:/user_pet?pet=lizard -->
<option value="lizard" name="pet">도마뱀</option>
<!-- file:///C:/user_pet?pet=null -->
<option value="null" name="pet">없음</option>
</select>
<div><button>애완동물정보 제출하기</button></div>
</form>
</p>
</body>
10. 범위(슬라이드, 숫자다이얼)와 텍스트영역 요소
- 범위(슬라이드, 숫자다이얼) 요소에 min, max, step 속성으로 name 에 전달할 최소값, 최대값, 증가값을 설정할 수 있음
- 텍스트 영역 요소는 rows, cols 속성으로 텍스트 영역의 입력차 크기를 조절할 수 있음
<body>
...
<div>
<form action="/slide">
<!-- file:///C:/slide?slidebar_value=60 -->
<label for="slidebar">슬라이드바: </label>
<input type="range" min="10" max="100" step="10" name="slidebar_value" id="slidebar">
<p><button>슬라이드바 값 전달</button></p>
<!-- file:///C:/slide?text_dial=100 -->
<label for="texDial">텍스트다이얼: </label>
<input type="number" min="10" max="100" step="10" name="text_dial" id="texDial">
<p><button>텍스트다이얼 값 전달</button></p>
<!-- file:///C:/slide?textarea=Helloworld -->
<label for="textArea">텍스트영역: </label><br>
<textarea name="textarea" id="textArea" cols="100" rows="10"></textarea>
</form>
</div>
</body>
11. HTML5 Form 의 유효성 검사
- required 속성: Form 제출 시, 반드시 제출해야 되는 필수값으로 지정할 수 있음
- minlength, maxlength 속성: 입력해야 할 유효값의 범위를 지정할 수 있음
- 링크: https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/required
- pattern 속성: 정규표현식으로 입력값에 제한을 둘 수 있음(나중에 다룸)
- 링크: https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/pattern
<body>
...
<div>
<form action="/account">
<!-- 이 입력란을 작성하세요. 오류출력. -->
<label for="ID">아이디: </label>
<input type="text" id="ID" name="ID" required>
<!-- 이 텍스트를 4자 이상으로 늘리세요. -->
<label for="PW">비밀번호: </label>
<input type="password" id="PW" name="PW" minlength="4" maxlength="10" required>
<p><button>로그인</button></p>
</form>
</div>
<div>
<form action="/dummy">
<!-- 이메일 주소에 '@'를 포함해 주세요. -->
<input type="email" required>
<!-- URL을 입력하세요. -->
<input type="url" required>
<p><button>패턴값 전달</button></p>
</form>
</div>
</body>

댓글남기기