이상적인 Web IDE 연구(4)
1. 구현한 기능
- 코드 에디터 추가
- ‘제출’ 버튼 클릭 시, screen에 코드 출력
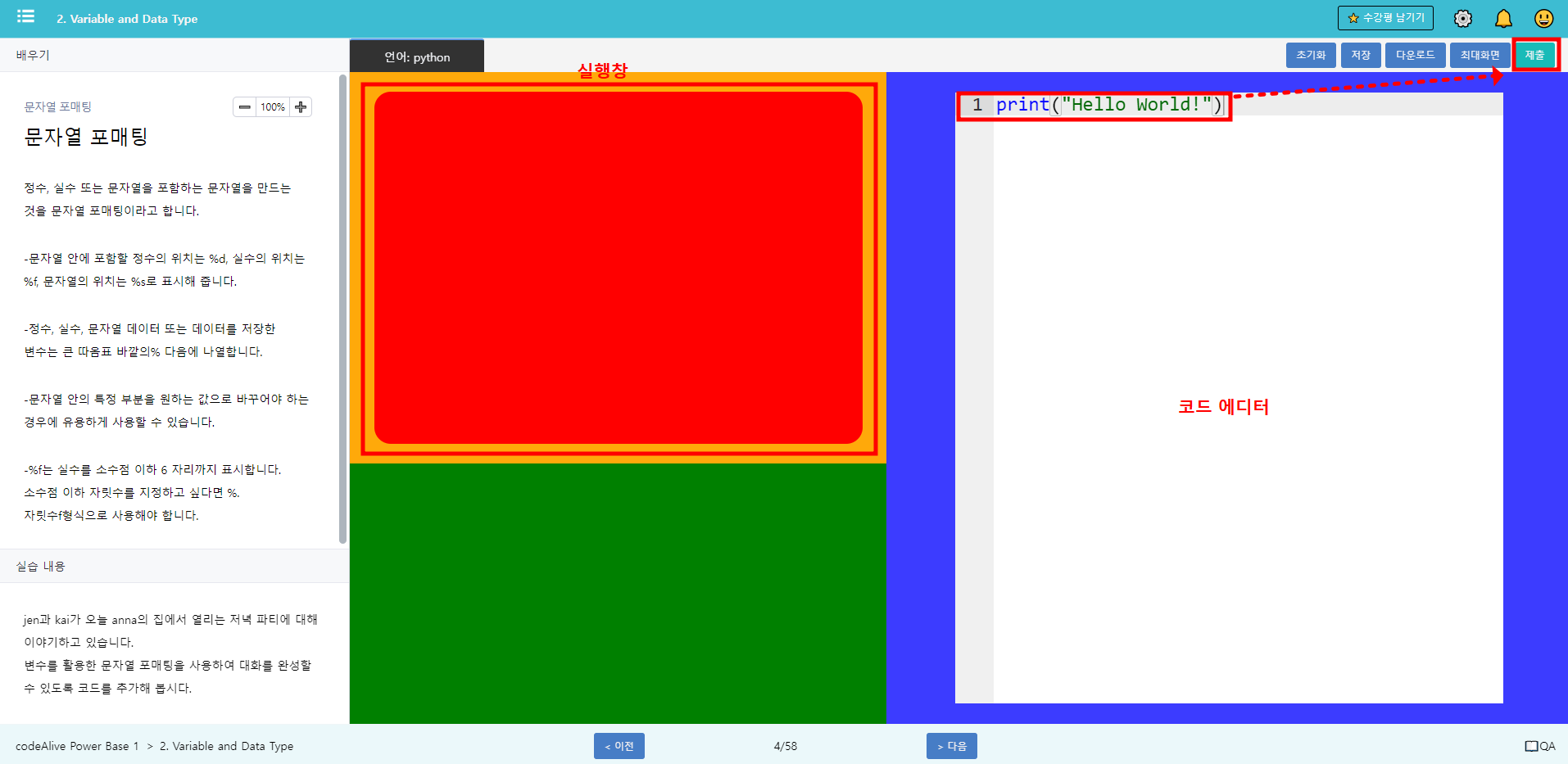
[코드 에디터에 파이썬 코드를 작성하고, 제출 버튼 클릭]

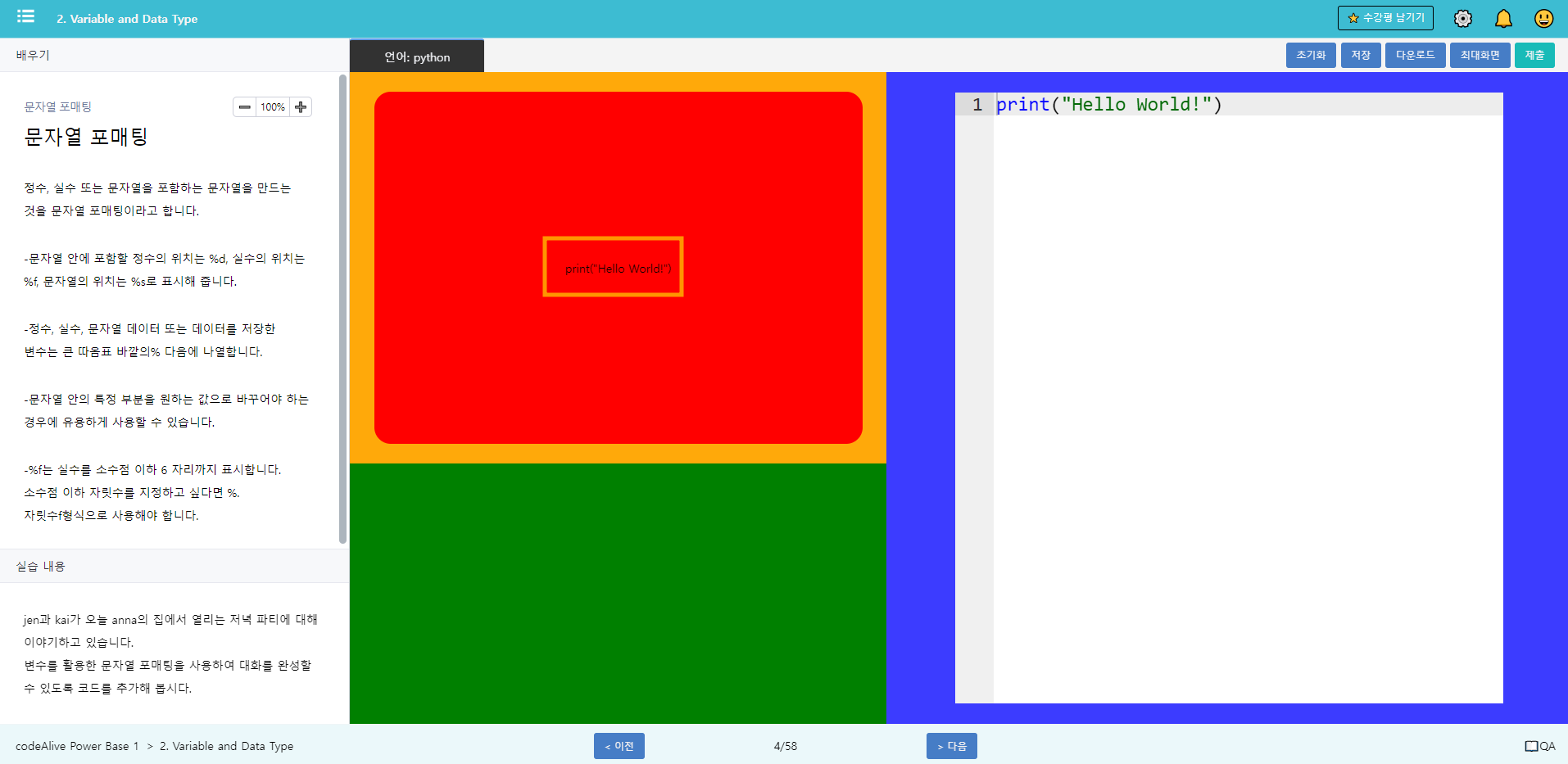
[실행창에 코드에디터에서 입력한 명령어 출력]

2. 완성화면 바로가기
3. 코드 설명
코드 에디터는 오픈소스인 Ace editor를 사용하였다. 코드 에디터를 덮어 씌울 div 요소에 ediotr 클래스를 추가한다.
<div class="body">
...
<!-- ace editor -->
<div id="editor">print("Hello World!")</div>
...
</div>
다음으로 Ace editor를 페이지에 임베드하기 위해 아래 코드를 HTML body의 최하단에 추가한다.
여기에서 에디터의 셋팅을 바꿀 수 있는데, .setTheme는 에디터의 배경색, 폰트 등의 테마, .setMode는 프로그래밍 언어를 셋팅할 수 있다.
테마와 프로그래밍 언어 셋팅에 필요한 로컬파일은 아래 경로에서 받을 수 있다.
<body>
...
<!-- ace editor -->
<script src="ace.js" type="text/javascript" charset="utf-8"></script>
<script>
var editor = ace.edit("editor");
// 테마, 프로그래밍 언어 등의 셋팅을 바꿀 수 있음
editor.setTheme("ace/theme/textmate");
editor.session.setMode("ace/mode/python");
</script>
<script src="tst.js"></script>
</body>
초기에 버튼 클릭 시, screen에 코드가 표시되지 않고 비어있는 값만이 반한되었는데, 원인은 버튼을 클릭할 때마다 코드 에디터의 값(msg)이 갱신되게 작성하지 못한 이유였다.
// 이렇게 작성하면, 버튼 클릭할 때마다 코드 에디터에 있는 코드를 갱신하지 못함
let msg = aceEditor.innerText;
submitBtn.addEventListener('click', () => {
screen.innerText = msg;
})
그래서 아래와 같이 msg의 위치를 이벤트 리스너 안에 위치시켜 갱신되게 하였다.
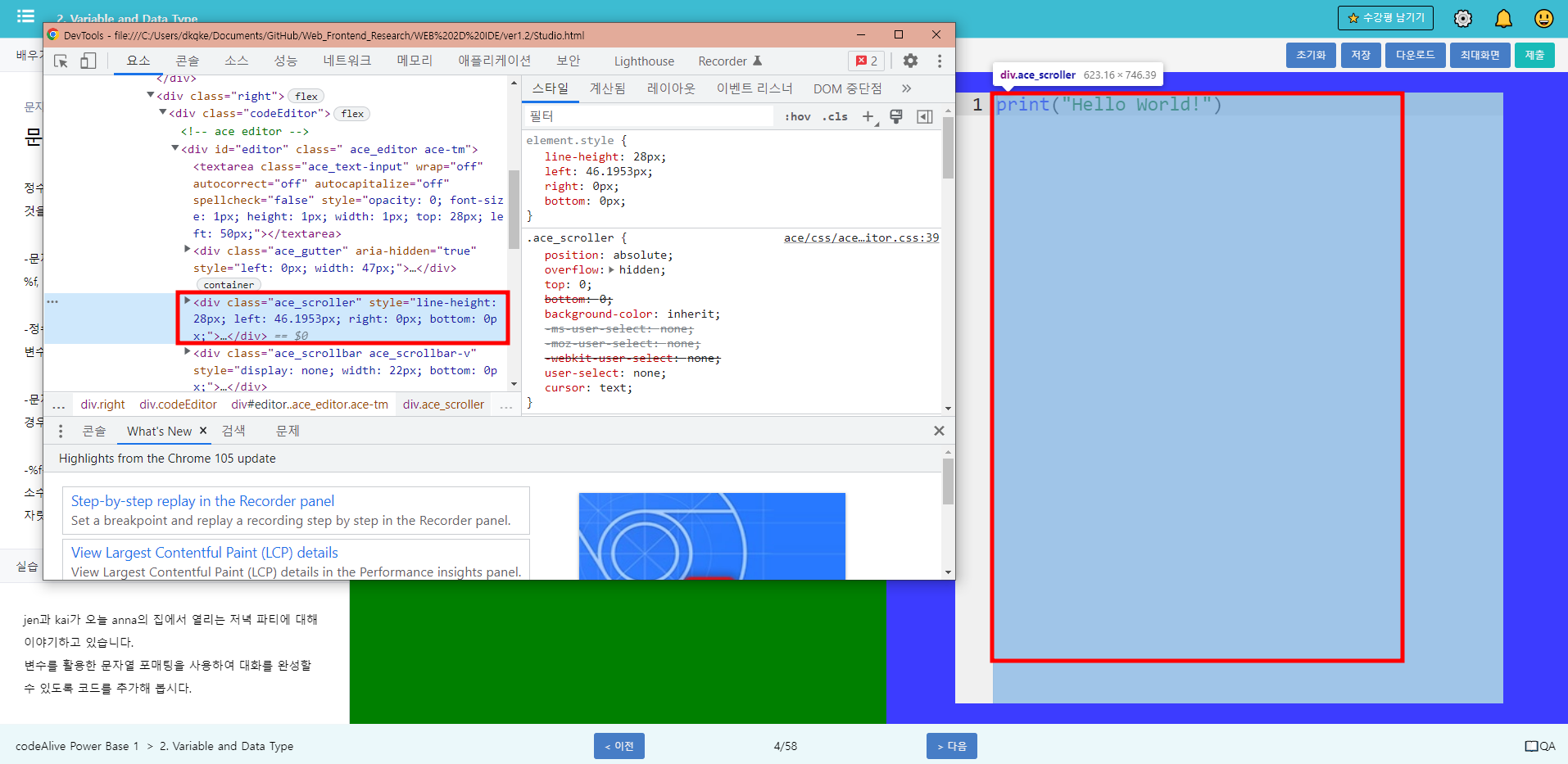
const aceEditor = document.querySelector('#editor .ace_scroller');
const submitBtn = document.querySelector('#submit');
const screen = document.querySelector('.screen .contents');
submitBtn.addEventListener('click', () => {
let msg = aceEditor.innerText;
screen.innerText = msg;
})
그리고 위 코드에서 .ace_scroller는 페이지 로드 시, 생성되는 인스턴스(Ace ditor)의 하위 요소이다.


댓글남기기